Im Schuljahr 2023/2024 fand im Leistungskurs Informatik Q4 unter der Leitung von Herrn Heuts im Rahmen des Unterrichts ein Softwareprojekt statt. An dieser Stelle wird das Projekt von Aron, Anes, Maximilian und Erik präsentiert.
Beschreibung
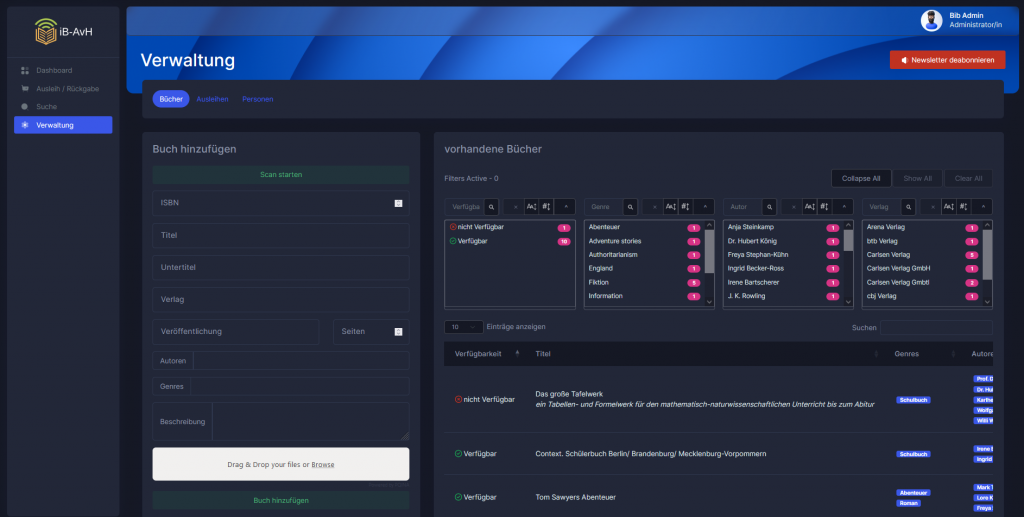
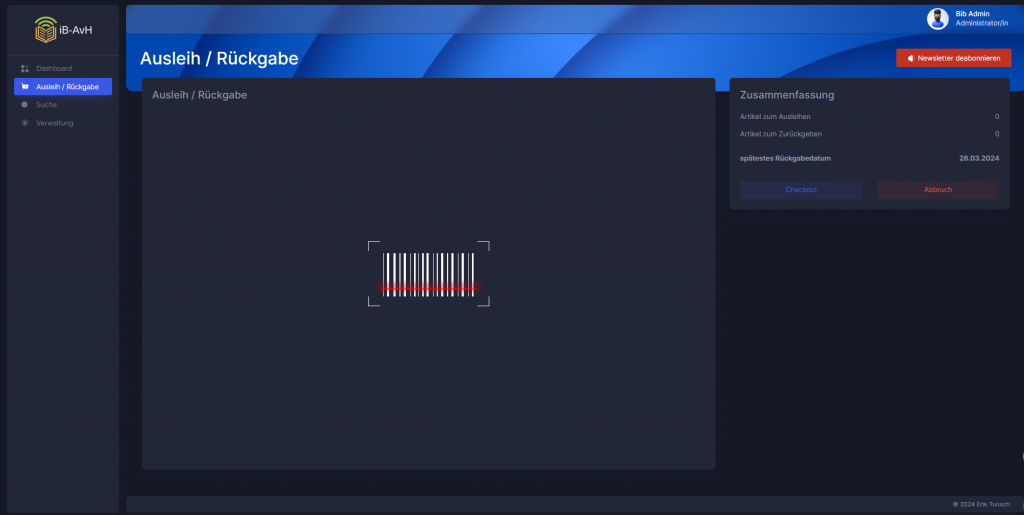
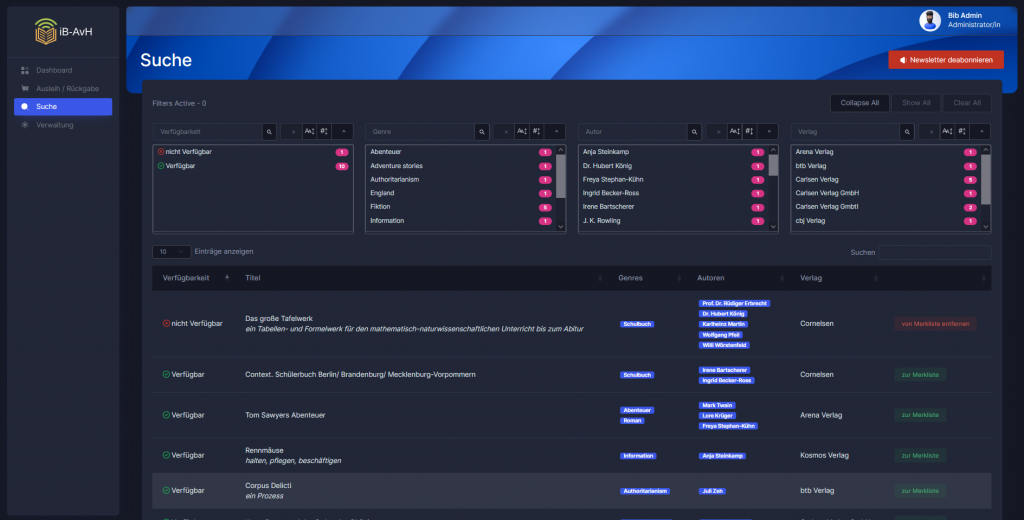
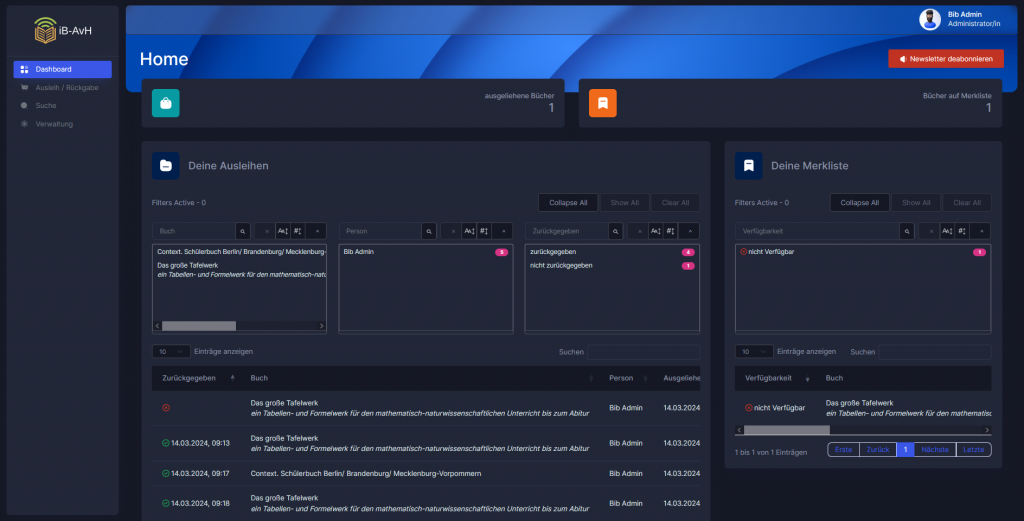
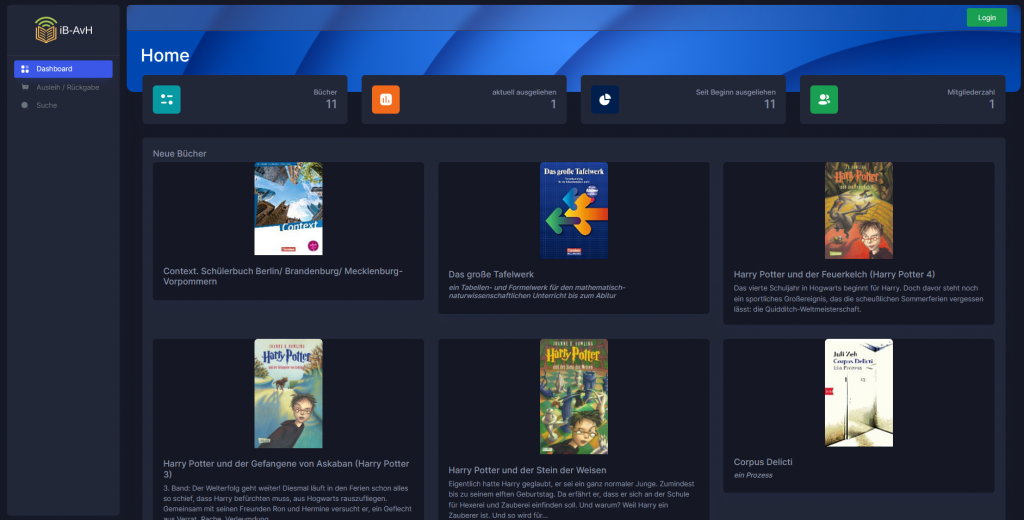
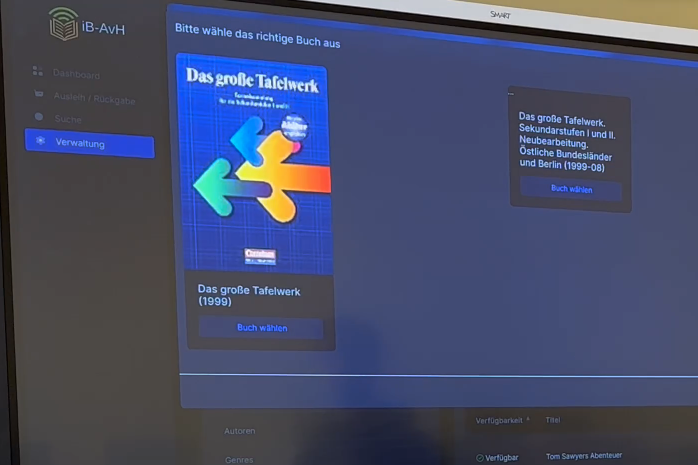
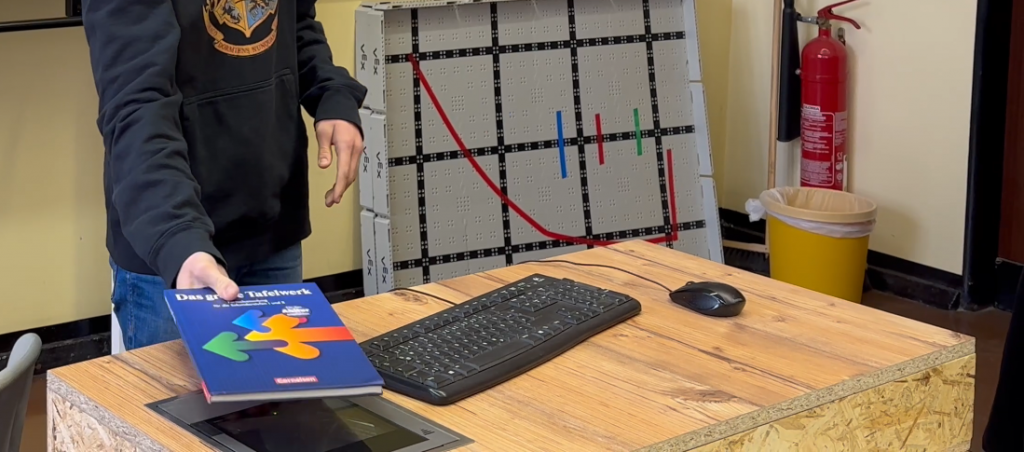
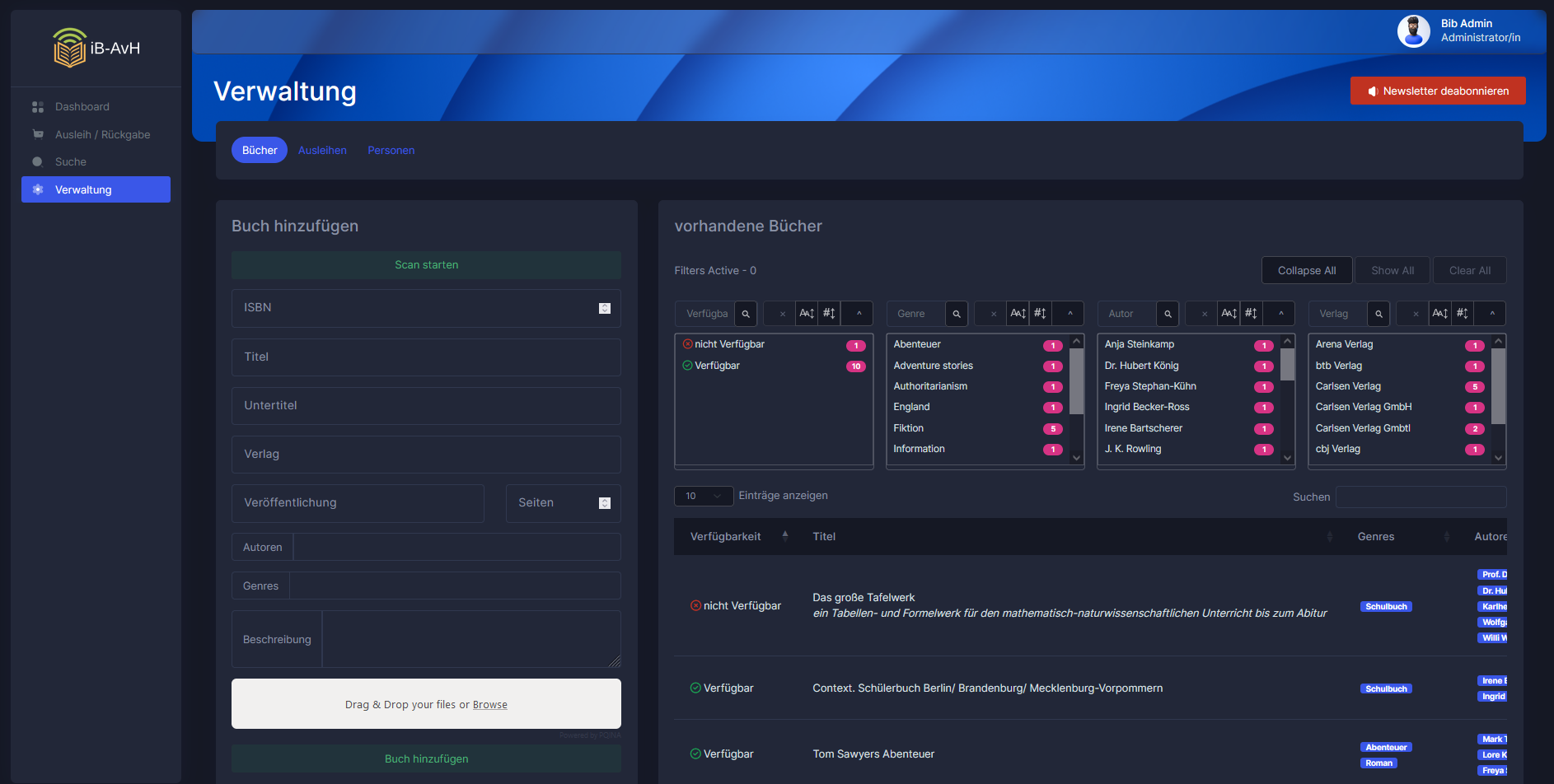
Das Projekt „iB-AvH“, kurz „Ibaf“, ist ein Online-Bibliothekssystem, das speziell für unsere Schule entwickelt wird und sich dem Bereich der Literatur zuordnen lässt. Ziel ist es, die digitale Plattform für Schüler*innen und Lehrkräfte benutzerfreundlicher, komfortabler und übersichtlicher zu gestalten. Die bestehende Plattform weist Mängel in der Nutzerfreundlichkeit auf, die durch das neue System behoben werden sollen, um so die Nutzung der Bibliothek attraktiver zu machen. Unser Hauptanliegen ist es, eine problemlose und angenehme Nutzungserfahrung zu schaffen. Ein wesentliches Feature des Projekts ist der Einsatz eines speziell angeschafften Barcode-Scanners, der für eine klare Übersicht sorgt und das Eintragen von ausgeliehenen, neu hinzugefügten oder zurückgegebenen Medien effizient gestaltet.
Für die Entwicklung des Projekts kam Visual Studio Code zum Einsatz, ein kostenfreier Code-Editor, der plattformübergreifend genutzt werden kann. Dieser bietet eine umfangreiche Auswahl an Funktionen und Features, unter anderem die Möglichkeit, den Editor direkt mit Git zu verknüpfen. Diese Funktionalität erwies sich als besonders vorteilhaft für die Koordination im Team und die Effizienz des Entwicklungsprozesses.
Die webbasierte Anwendung unseres Systems unterscheidet sich grundlegend von anderen Systemen, da es auf einem PHP-Backend beruht, das sämtliche Anfragen vom Frontend verarbeitet. Für die Kommunikation zwischen Frontend und Backend wird eine speziell entwickelte REST-API genutzt. Diese API ist in der Lage, basierend auf der Art der Anfrage, entsprechende Objekte zu erstellen, die nach einem einheitlichen Schema strukturiert sind, um Skalierbarkeit zu gewährleisten. Die Verarbeitung der Anfragen erfolgt in den jeweiligen Anfrageklassen, wo die Anfrage bearbeitet und eine Antwort generiert wird, die anschließend über die REST-API zurück an das Frontend gesendet wird.
Für die Benutzerverwaltung und weitere praktische Funktionen stehen zusätzliche Klassen zur Verfügung. Dazu zählen insbesondere die Erzeugung von HTML-Blöcken und die Generierung von Tabellen, die auf dem Datatables-System basieren, um dynamisch erzeugte Tabellen effizient zu handhaben. Die Initialisierung des Projekts und der erste Aufbau einer Datenbankverbindung erfolgen über die server.php-Datei bei jedem Aufruf, wodurch vermieden wird, dass für einen Seitenaufruf mehrfach Verbindungen aufgebaut werden müssen.
Des Weiteren werden regelmäßig CronJobs durchgeführt, um Aufgaben wie den E-Mail-Versand, das Versenden von Newslettern oder das automatische Sperren von Nutzern zu verwalten. Im Backend setzen wir auf verschiedene Bibliotheken, um doppelte Programmierarbeit zu vermeiden, darunter SwiftMailer für den E-Mail-Versand, JShring zur Komprimierung von JavaScript-Dateien, Datatables für dynamische Tabellen und OAuth für die Implementierung von OpenID.
Galerie